Хотите узнать как можно увидеть теги H1-H6 на любом сайте? Есть простое и очень удобное решение, которое когда-то я увидел в агентстве интернет маркетинга.
Начнем разбираться, что такое теги H1-H6 и зачем их нужно подсвечивать?
Теги H1-H6 являются одной из ключевых составляющих веб-разработки и играют важную роль в организации иерархии содержимого на веб-страницах. Они определяют структуру заголовков и подзаголовков, помогая поисковым системам и пользователям быстро ориентироваться на странице. Читать подробнее!
Что такое теги H1-H6?
H1-H6 представляют собой шесть уровней заголовков, начиная от самого высокого уровня (H1) до самого низкого (H6). Каждый из этих тегов имеет свою специфическую роль в организации информации на странице. Например, H1 обычно используется для основного заголовка страницы, который должен быть самым значимым элементом на сайте. H2-H6 применяются для разделения текста на более мелкие блоки информации и создания иерархии подзаголовков.
Зачем подсвечивают теги H1-H6?
Если вы занимаетесь оптимизацией вашего сайта и хотите получать максимально много посетителей, а еще, если прочитали статью выше — уже поняли зачем!
Это важно, это фактор который поможет поисковой системе определить насколько качественно и грамотно организована статья. Поэтому всегда, после публикации статьи на вашем сайте, или рекламной статьи на сайте-доноре, проверяйте корректность тегов!
Как подсветить теги H1-H6 на любом сайте?
1 Создаем новую закладку комбинацией клавиш CTRL+D

2 Даем ей любое название
3 В поле URL указываем код:
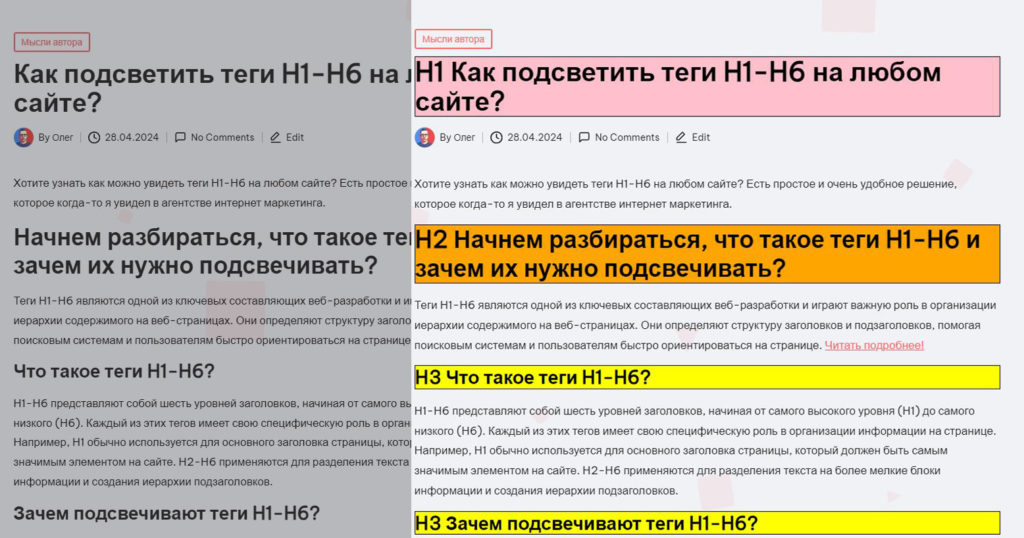
javascript:void((function(){var a,b,c,d,e,f;f=new Array("pink","orange","yellow","aquamarine","lightskyblue","plum");for(a=1;a<=6;a++){b=document.getElementsByTagName("h"+a);for(c=0;c<b.length;c++){d=b[c];e=d.style;e.backgroundColor=f[a-1];e.border="1px solid black";e.color="black";d.innerHTML="H"+a+" "+d.innerHTML;}}})())Поздравляю, вы сделали личный инструмент SEO оптимизатора. Кликайте на закладку, когда нужно подсветить теги H1-H6
Выглядеть это будет вот так:









Упомянули в статье: Как написать seo оптимизированные тексты? — SEO продвижение сайтов